Raditha Dissanyake предлагает свой вариант решения этой проблемы -
"Mega Upload". CGI скрипты + javascript (страница загрузки: http://sourceforge.net/projects/megaupload/).
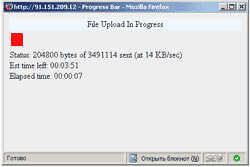
При аплоаде появляется вот такое окошко:

В есь процесс проходит такой путь:
1) Сабмит формы с файлами
2) Вызов javascript функции postIt
3) Передача управления upload - хендлэру
4) Хендлер выбирает нужный скрипт, который выполняет манипуляцию с файлами
5) Возврат в форму загрузки
Рассмотрим все этапы подробнее.
Форма загрузки должна иметь следующий вид:
<form enctype="multipart/form-data" action="/cgi-bin/upload.cgi?sid=1Kfg87r4sd5" method="post" name="uploadForm">
<input name="sessionid" value="1Kfg87r4sd5" type="hidden">
<input name="upload_single_font" value="1" type="hidden">
Файл 1: <input name="file[0]" type="file">
Файл 2: <input name="file[1]" type="file">
Файл 3: <input name="file[2]" type="file">
<input type="reset"> <input value="Загрузить" onclick="checkFields();" type="button">
</form>
Рассмотрим необходимые поля:
- sessionid - используется для безопасности (в CGI сравнивается с параметром, переданным в адресной строке)
- upload_single_font - название actiona, по которому в upload - хэндлере будет выбираться нужный скрипт для манипуляции с файлами
После нажатия на кнопку "Загрузить" вызывается javascript функция checkFields(). В ней можно проверить не пуста ли форма с файлами, а также здесь вызывается функция postIt() - она берет значения из формы и передает их CGI скрипту. После этого появляется окошко с ProgressBar'ом, управление передается upload - хэндлеру.
Структура хэндлера следующая:
if(isset($_REQUEST['upload_single_font']))
$upload_single_font = $_REQUEST['upload_single_font'];
// ...
// здесь могут быть проверки других actions
// ...
else if (@$upload_single_font)
{
include_once './upload_single_font.php';
exit;
}
Таким образом управление передается соответствующему скрипту (upload_single_font.php)
В скрипте для манипуляции с файлами массив файлов хранится в $file (не $_FILES !!!)
И финальный этап - редирект в изначальную форму с радостным сообщением ("Файлы успешно загрузились").
Если кто-нибудь еще знает способы реализации ProgressBar'ов - пишите в комментариях.
9 комментариев:
Это как и для чего? Возможно имелось ввиду progress bar средствами php?
Это для отображения процесса загрузки файлов на сервер. Используется CGI (+ javascript).
спасибо за замечание... исправил )
Вот это уже понятно с js).
Хотя видел одно извращение в сети, не помню уже где. Суть заключалась в том, что в цикле while(TRUE) выводилась точка, т.е. echo '.' и сразу после шел вызов функции flush() ;)
while(!придумали_что-нибудь)
{
юзаем ("while(true)");
}
бесконечный цикл... точно извращение!
Не, не так...
while(TRUE)
{
echo '.';
flush();
//...логика окончания цикла
if(надо)
break;
}
ys.pro, да это был прикол (типа пока что-нибудь не придумали, то делаем как попало )))
Занятная статейка ;) Так же было бы очень интересно почитать про разнообразные анимации средствами php/javascript
Можно использовать fancyupload, только оно тоже извращение еще то.
Отправить комментарий